
① HTML 기본 문서 구조 작성
폴더[ch03]에 todoapp.html을 만들어주자. 최초생성 코드는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>코드를 아래와 같이 수정해주자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>실습 3-2</title>
</head>
<body>
<div>
<h2>My ToDo App</h2>
<hr>
<div>
<input id="item" type="text" placeholder="할일을 입력하세요..">
<button type="button" onclick="addItem()">할일 추가</button>
</div>
<hr>
<ul id="todolist"></ul>
</div>
</body>
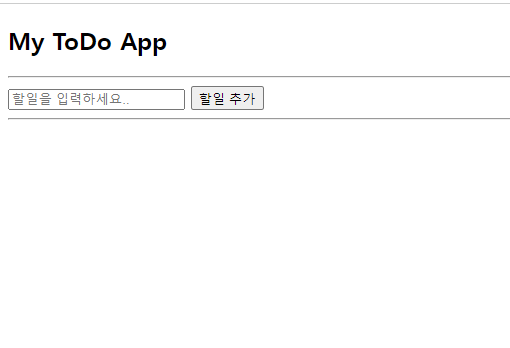
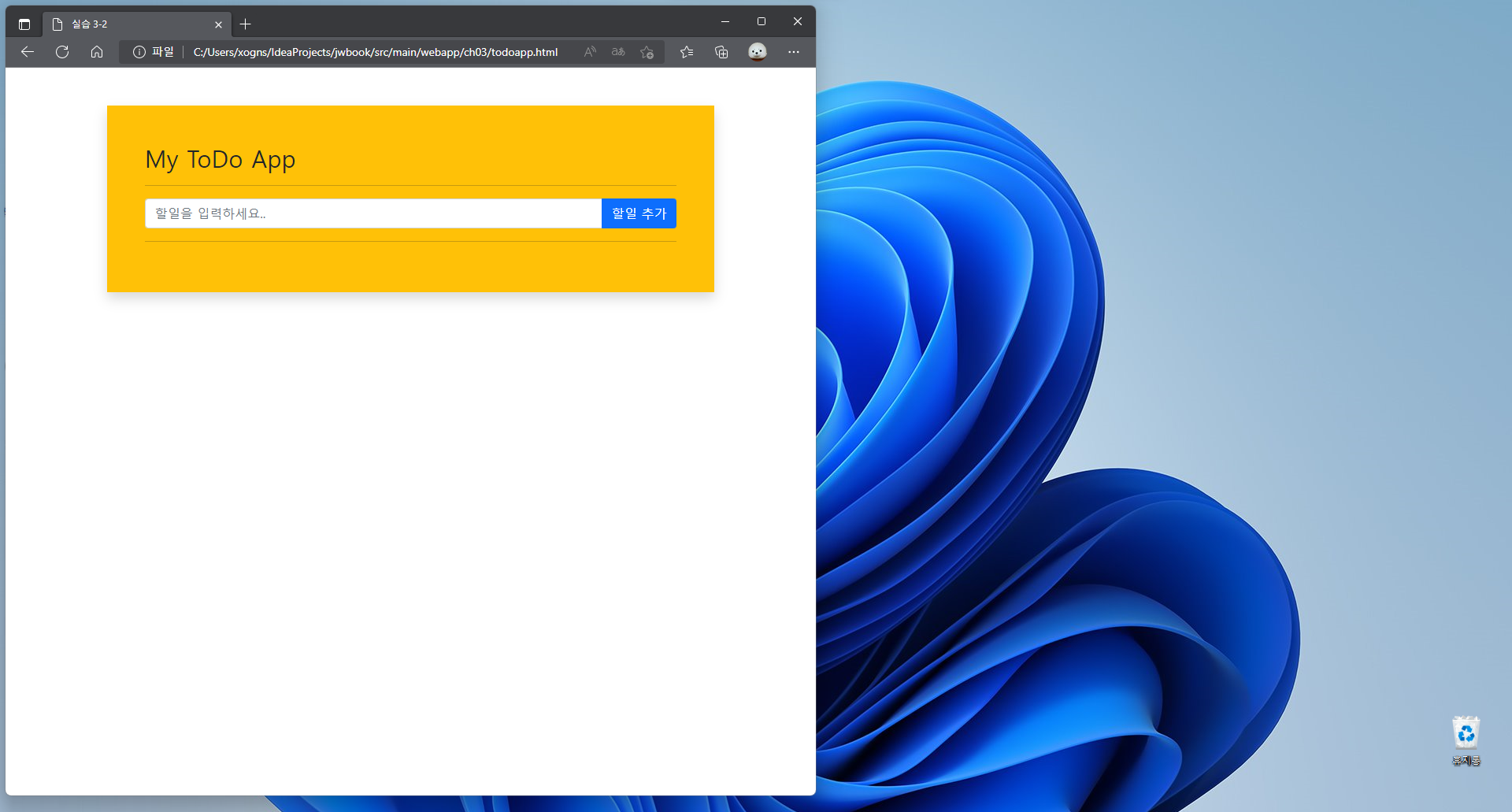
</html>실행 결과는 다음과 같다.

② 부트스트랩을 이용한 디자인 적용
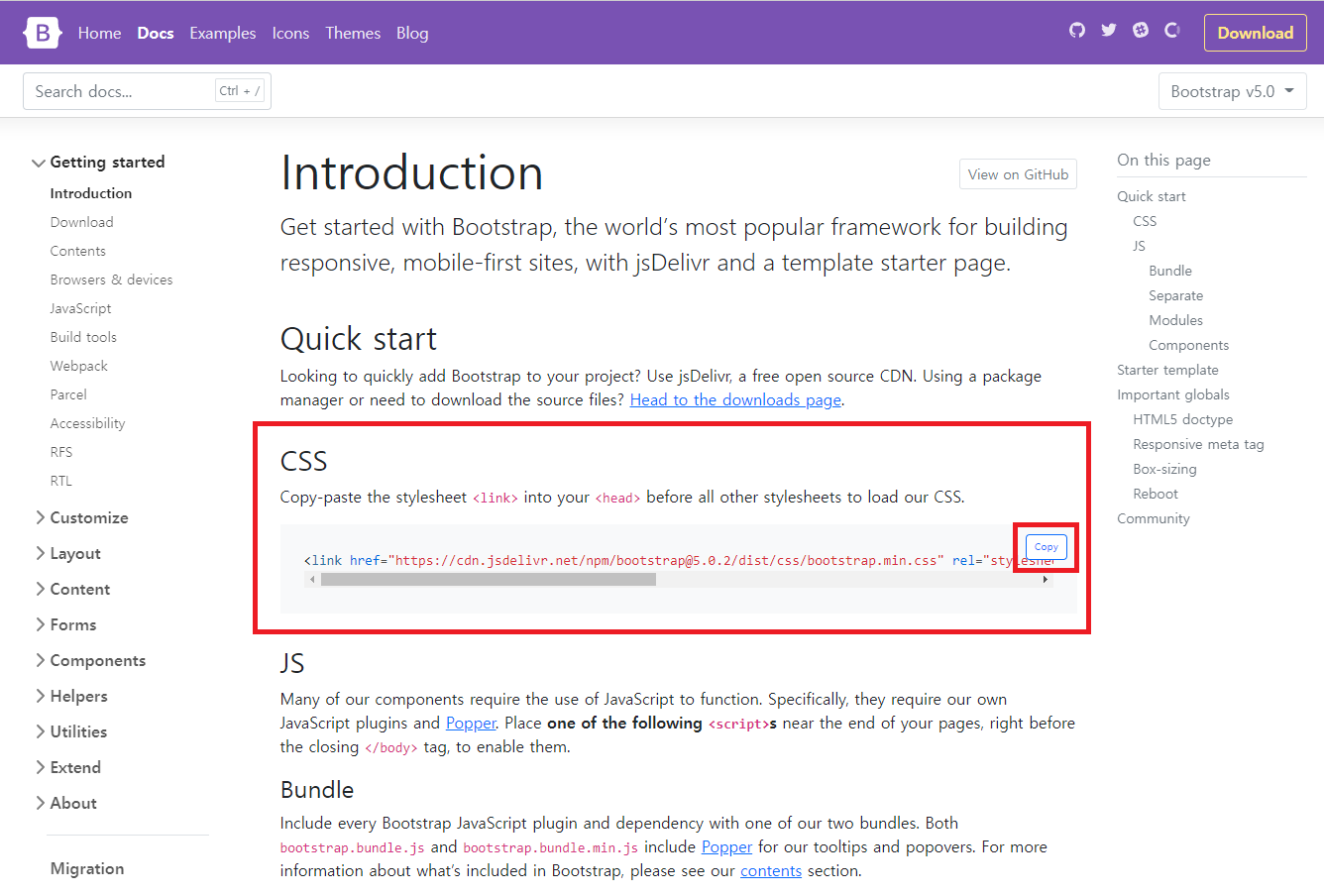
부트스트랩 홈페이지에 접속해주자.

Copy버튼을 눌러 html태그를 복사후 <head>태그 내부에 넣어주자.
이제 메인박스 디자인과 입력양식 디자인을 수정해줄것이다.
① 메인박스 디자인
<div class="container bg-warning shadow mx-auto mt-5 p-5 w-75"><body>태그 바로 아래의 <div>를 위의 코드로 바꿔주자.
| container | 화면 전체를 차지하지 않는 고정 크기 컨테이너. 브라우저 크기변동에 반응하여 변함. |
| bg-warning | 기본 노란색(warning) 컬러로 배경색을 지정. |
| shadow | 박스 테두리에 그림자 효과 추가. |
| mt-5 | 최대 상단 마진을 설정(0~5단계) |
| p-5 | 박스 안쪽 텍스트가 테두리에 붙어있지 않도록 안쪽 패딩을 설정. |
| w-75 | 박스 크기를 브라우저 크기의 75%로 유지 |
② 입력 양식 디자인
12행의 <div> 클래스를 다음과 같이 수정해주자.
<div class="input-group">
<input id="item" class="form-control" type="text" placeholder="할일을 입력하세요..">
<button type="button" class="btn btn-primary" onclick="addItem()">할일 추가</button>
</div>| input-group | 입력요소를 같은라인에 묶어준다. |
| form-control | 입력 요소를 기본적인 디자인을 적용한다. |
| btm btm-primary | 파란색 버튼 생성. |
마지막으로 목록 출력을 위해 <ul>부분에 아래의 코드처럼 수정해주자.
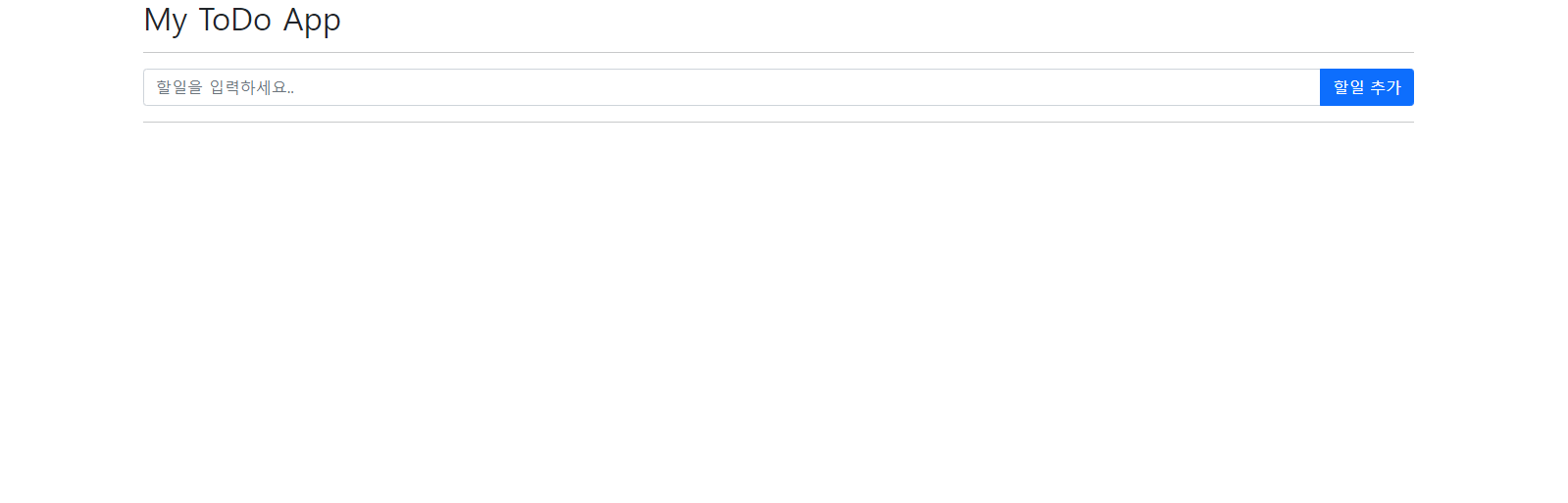
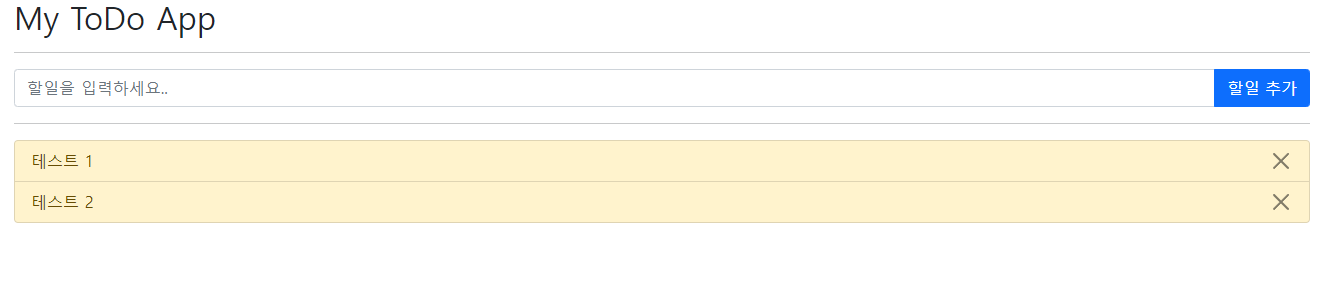
<ul id="todolist" class="list-group">실행화면은 다음과 같다.

현재 까지의 최종 코드는 다음과 같다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>실습 3-2</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div class="container bg-warning shadow mx-auto mt-5 p-5 w-75">
<h2>My ToDo App</h2>
<hr>
<div class="input-group">
<input id="item" class="form-control" type="text" placeholder="할일을 입력하세요..">
<button type="button" class="btn btn-primary" onclick="addItem()">할일 추가</button>
</div>
<hr>
<ul id="todolist" class="list-group"></ul>
</div>
</body>
</html>
③ 자바스크립트 구현
현재까지 스프링작성한 글중에서 처음으로 자바스크립트를 사용하게됬다.
시작에 앞서 아래의 기본 개념을 미리 숙지하길 바란다.
| 자바 스크립트 변수 개념 | |
| var | 함수범위, 이미 만들어진 변수 재선언 가능 |
| let | 블록범위, 이미 만들어진 변수 재선언 불가능, 재할당 가능. |
| const | 블록범위, 이미 만들어진 변수 재선언 불가능, 재할당 불가능. |
① 항목 추가 기능
할일 추가 버튼을 클릭했을때 addItem()을 호출할 함수를 구현할것이다.
먼저 함수를 <head>부분에 정의한후 getElementById()를 이용해 프로그램에서 필요한 HTML요소를 참조할수있게해주자.
<script>
function addItem() {
//입력값을 todo에 저장
let todo = document.getElementById("item");
//<ul>요소를 참조하여 list에 저장
let list = document.getElementById("todolist");
//새로운 <li> 요소를 생성하여 listitem에 저장
let listitem = document.createElement("li");
}
</script>위 코드 작성을 마쳤으면 스크립트에서 생성한 <li> 요소를 아래와 같이 수정해주자.
//새로운 목록에 디자인 추가
listitem.className = "d-flex list-group-item list-group-item-action list-group-item-warning";
//입력값을 <li>태그 보디에 추가
listitem.innerText = todo.value;이제 <li>의 상위 요소인 <ul>에 새로운 <li> 노드를 추가해주면 화면에 추가된 목록이 보이게 된다.
//ul 요소에 li요소 추가
list.appendChild(listitem);
//입력칸 비우기 및 포커스 이동
todo.value = "";
todo.focus();이번에 작성된 <head> 코드는 다음과 같다.
<head>
<meta charset="UTF-8">
<title>실습 3-2</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script>
function addItem() {
//입력값을 todo에 저장
let todo = document.getElementById("item");
//<ul>요소를 참조하여 list에 저장
let list = document.getElementById("todolist");
//새로운 <li> 요소를 생성하여 listitem에 저장
let listitem = document.createElement("li");
//새로운 목록에 디자인 추가
listitem.className = "d-flex list-group-item list-group-item-action list-group-item-warning";
//입력값을 <li>태그 보디에 추가
listitem.innerText = todo.value;
//ul 요소에 li요소 추가
list.appendChild(listitem);
//입력칸 비우기 및 포커스 이동
todo.value = "";
todo.focus();
}
</script>
</head>② 항목 삭제 기능
목록에서 처리된 항목을 삭제하는 기능을 추가해보자.
추가처럼 <ul>에서 선택된 <li>노드를 삭제하는 방식으로 구현한다.
부트스트랩에서 자체적인 기능이 있지만, 자바스크립트에서 DOM을 다루는 방법으로 해보자.
<head>의 <script>부분에 listitem.className의 다음줄에 아래의 코드를 추가해주자.
//삭제 버튼 :
let xbtn = document.createElement("button"); //<li>요소에 들어갈 닫기 버튼
xbtn.className = "btn-close ms-auto"; //버튼에 부트스트랩 클래스 적용
listitem.appendChild(xbtn); //<li>에 버튼 추가
//입력값을 <li>태그 보디에 추가
listitem.innerText = todo.value;위 코드에 이어서 아래코드를 작성해주자.
//close버튼 이벤트 처리
xbtn.onclick = function(e) {
//이벤트가 발생한 <li>요소의 <ul>요소에서 제거
let pnode = e.target.parentNode;
list.removeChild(pnode);
}현재까지 작성했다면 코드의 <script>부분은 아래와 같을것이다.
<script>
function addItem() {
//입력값을 todo에 저장
let todo = document.getElementById("item");
//<ul>요소를 참조하여 list에 저장
let list = document.getElementById("todolist");
//새로운 <li> 요소를 생성하여 listitem에 저장
let listitem = document.createElement("li");
//새로운 목록에 디자인 추가
listitem.className = "d-flex list-group-item list-group-item-action list-group-item-warning";
//삭제 버튼 :
let xbtn = document.createElement("button"); //<li>요소에 들어갈 닫기 버튼
xbtn.className = "btn-close ms-auto"; //버튼에 부트스트랩 클래스 적용
listitem.appendChild(xbtn); //<li>에 버튼 추가
//close버튼 이벤트 처리
xbtn.onclick = function(e) {
//이벤트가 발생한 <li>요소의 <ul>요소에서 제거
let pnode = e.target.parentNode;
list.removeChild(pnode);
}
//입력값을 <li>태그 보디에 추가
listitem.innerText = todo.value;
//ul 요소에 li요소 추가
list.appendChild(listitem);
//입력칸 비우기 및 포커스 이동
todo.value = "";
todo.focus();
}
</script>이를 다음과 같이 수정해주자.
<script>
function addItem() {
//입력값을 todo에 저장
let todo = document.getElementById("item");
//<ul>요소를 참조하여 list에 저장
let list = document.getElementById("todolist");
//새로운 <li> 요소를 생성하여 listitem에 저장
let listitem = document.createElement("li");
//새로운 목록에 디자인 추가
listitem.className = "d-flex list-group-item list-group-item-action list-group-item-warning";
//삭제 버튼 :
let xbtn = document.createElement("button"); //<li>요소에 들어갈 닫기 버튼
xbtn.className = "btn-close ms-auto"; //버튼에 부트스트랩 클래스 적용
//close버튼 이벤트 처리
xbtn.onclick = function(e) {
//이벤트가 발생한 <li>요소의 <ul>요소에서 제거
let pnode = e.target.parentNode;
list.removeChild(pnode);
}
//입력값을 <li>태그 보디에 추가
listitem.innerText = todo.value;
listitem.appendChild(xbtn); //<li>에 버튼 추가
//ul 요소에 li요소 추가
list.appendChild(listitem);
//입력칸 비우기 및 포커스 이동
todo.value = "";
todo.focus();
}
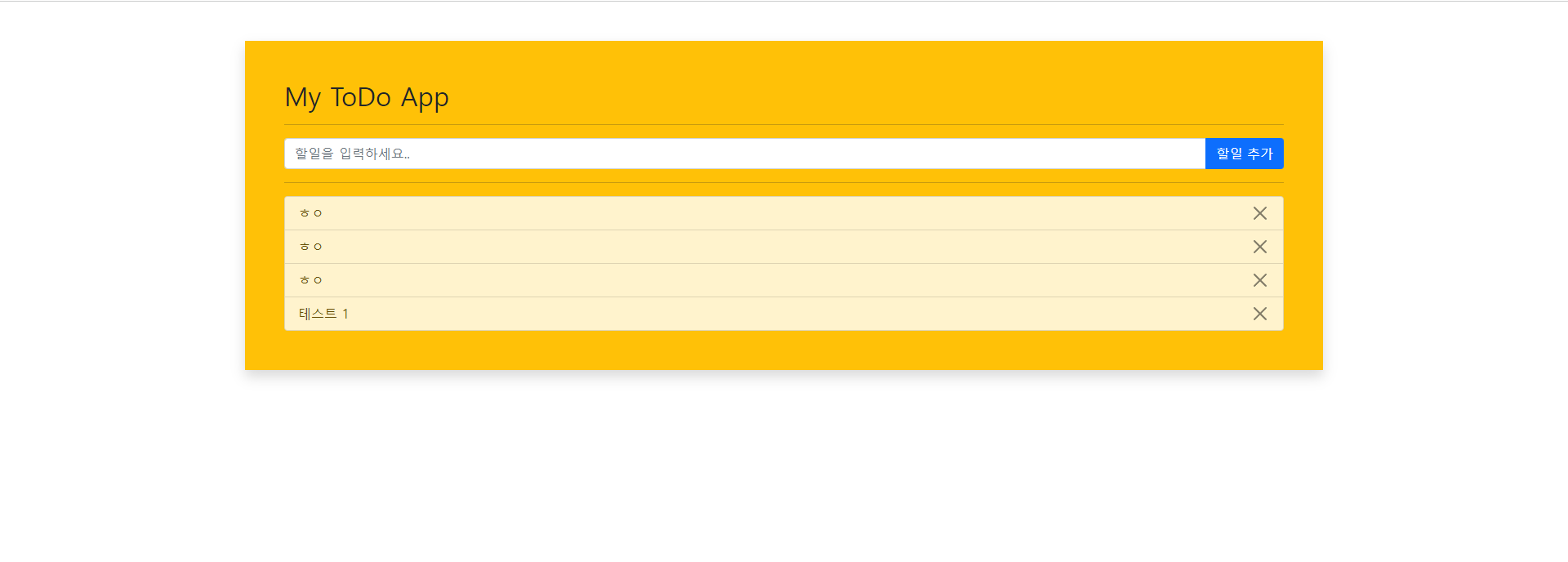
</script>여기 까지 완료했다면 html 실행시 아래와 같을것이다,

여기까지만 해도 작동에 문제는 없지만 코드를 책과 같이 맞춰주겠다.
기존 코드는 아래와 같다.
<head>
<meta charset="UTF-8">
<title>실습 3-2</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script>
내용
</script>
</head>위의 코드에서 <head>태그에 일부 요소를 추가해주겠다.
<meta charset="UTF-8">아래로 내려가서 아래와 같이 수정해주자.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>실습 3-2</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script>
내용
</script>
</head>
여기 까지 오느라 고생이 많았다.
포스팅 도중 html 태그 입력 실수를 해서
독자들의 웹 화면이 필자가 올린 화면이 색깔 등 다를 수있다.
최종 코드와 실행화면은 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>실습 3-2</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script>
function addItem() {
//입력값을 todo에 저장
let todo = document.getElementById("item");
//<ul>요소를 참조하여 list에 저장
let list = document.getElementById("todolist");
//새로운 <li> 요소를 생성하여 listitem에 저장
let listitem = document.createElement("li");
//새로운 목록에 디자인 추가
listitem.className = "d-flex list-group-item list-group-item-action list-group-item-warning";
//삭제 버튼 :
let xbtn = document.createElement("button"); //<li>요소에 들어갈 닫기 버튼
xbtn.className = "btn-close ms-auto"; //버튼에 부트스트랩 클래스 적용
//close버튼 이벤트 처리
xbtn.onclick = function(e) {
//이벤트가 발생한 <li>요소의 <ul>요소에서 제거
let pnode = e.target.parentNode;
list.removeChild(pnode);
}
//입력값을 <li>태그 보디에 추가
listitem.innerText = todo.value;
listitem.appendChild(xbtn); //<li>에 버튼 추가
//ul 요소에 li요소 추가
list.appendChild(listitem);
//입력칸 비우기 및 포커스 이동
todo.value = "";
todo.focus();
}
</script>
</head>
<body>
<div class="container bg-warning shadow mx-auto mt-5 p-5 w-75">
<h2>My ToDo App</h2>
<hr>
<div class="input-group">
<input id="item" class="form-control" type="text" placeholder="할일을 입력하세요..">
<button type="button" class="btn btn-primary" onclick="addItem()">할일 추가</button>
</div>
<hr>
<ul id="todolist" class="list-group"></ul>
</div>
</body>
</html>

[메인으로 돌아가기]
'Java Spring > JSP와 스프링' 카테고리의 다른 글
| 8. 계산기 구현 (0) | 2022.07.08 |
|---|---|
| 7. Hello World! (0) | 2022.07.08 |
| 5. 회원 가입 폼 만들기 (0) | 2022.07.03 |
| 4. 동적 웹 프로젝트 생성과 톰캣 연동(JSP, 이클립스 구조) (0) | 2022.07.03 |
| 3. 인텔리제이 기초설정 (0) | 2022.07.02 |