
① HTML 기본 문서 구조 작성
이전 글에서 생성한 jwbook프로젝트로 들어간다.
프로젝트 > src > main > webapp 폴더를 우클릭 후 [ch03] 폴더를 생성하자.

폴더를 생성했다면 regform.html 을 만들어주자


html파일을 만들었다면 기본값은 다음과 같을것이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>다음과 같이 수정해주자.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원 가입 폼 만들기 예제</title>
</head>
<body>
<h2>회원 가입</h2>
<hr>
<div id="regform">
<form name="form1">
<label>이름</label><br>
<input type="text" name="name" size="40"><br>
<hr>
<label>이메일</label><br>
<input type="email" name="email" size="40"><br>
<button type="button" onClick="signUp()">가입</button>
</form>
</div>
</body>
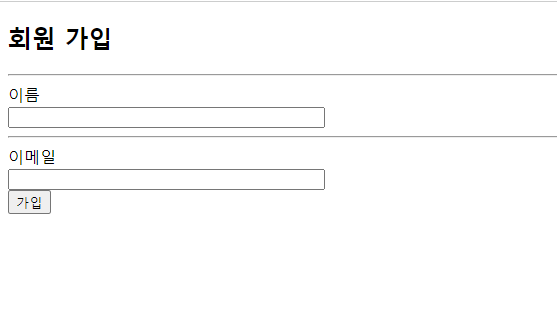
</html>html 작성을 완료했다면 프로젝트 내부의 html파일을 직접 실행해보자.

이렇게 뜨면 성공이다.
② CSS를 통한 디자인 정의
head 태그 내부에 아래와 같이 <style>태그를 넣어보자.
<style>
h2 {
border-radius: 5px;
background-color: wheat;
text-align: center;
padding: 15px 0;
}
#regform {
padding: 15px 20px;
border-radius: 10px;
margin: auto;
width: 50%;
background-color: SandyBrown;
}
</style>그리고 html파일을 직접 실행해보자.

| border-radius | 박스 모서리 둥글게 설정 |
| text-align | 텍스트 가운데 정렬 |
| padding | 박스 높이 지정 및 수직 중앙부 정렬 |
| #regform | padding과 witdh로 크기 지정 |
| margin | 박스 가운데 정렬 |
③ 결과 출력 화면 작성
위에서 형태를 완성했으니 이제 가입 버튼을 클릭하면 새로운 박스에 내용을 출력하도록 할것이다.
<body> 태그의 맨아래로 내려가서 아래의 코드를 추가해주자.
<div id="result" class="result">
<h3>가입 정보</h3>
<hr>
이름 : <span id="rname"></span><br>
이메일: <span id="remail"></span><br>
</div>그리고 F5(새로고침)을 눌러 다시 확인해보자.

이렇게 뜨면 일단 성공이다.
이 상태에서 아래의 코드를 더 추가해주자. 단, 결과 화면 이후(body 태그 내부)에 적어줘야한다.
<script>
document.getElementById("result").style.display = "none";
</script>이렇게 하면 id가 result인 영역에 display = "none"을 부여하게된다.
④ 자바스크립트 구현
위 3번을 모두 마쳤어도 아직 버튼을 클릭했을때 변화가 없을 것이다. 지금부터 그 부분을 보완한다.
이벤트 속성은 이미 추가를 해두었으니 <head>내부에 아래의 코드를 추가해주자.
<script> //자바스크립트 정의
function signUp() {
alert("정말로 가입하시겠습니까?");
document.getElementById("regform").style.display = "none";
document.getElementById("rname").innerHTML = document.form1.name.value;
document.getElementById("remail").innerHTML = document.form1.email.value;
document.getElementById("result").setAttribute("style", "display: block; background-color:KhaKi;");
}
</script>html파일을 새로고침한뒤 이름과 이메일에 아무값을 넣어보고 가입버튼을 눌러보자

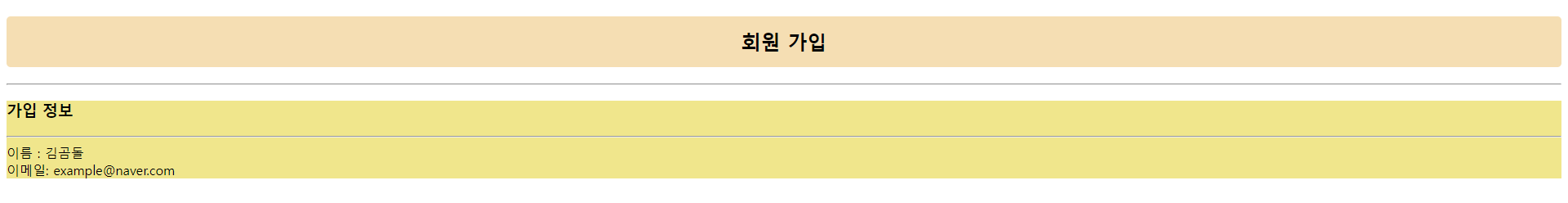
확인을 눌러주자. 아래처럼 내가 입력한 값이 뜬다면 성공이다.

정리하며
오늘 진행한 코드는 아래에 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원 가입 폼 만들기 예제</title>
<style> /* CSS 정의 */
h2 {
border-radius: 5px;
background-color: wheat;
text-align: center;
padding: 15px 0;
}
#regform {
padding: 15px 20px;
border-radius: 10px;
margin: auto;
width: 50%;
background-color: SandyBrown;
}
</style>
<script> //자바스크립트 정의
function signUp() {
alert("정말로 가입하시겠습니까?");
document.getElementById("regform").style.display = "none";
document.getElementById("rname").innerHTML = document.form1.name.value;
document.getElementById("remail").innerHTML = document.form1.email.value;
document.getElementById("result").setAttribute("style", "display: block; background-color:KhaKi;");
}
</script>
</head>
<body>
<h2>회원 가입</h2>
<hr>
<div id="regform">
<form name="form1">
<label>이름</label><br>
<input type="text" name="name" size="40"><br>
<hr>
<label>이메일</label><br>
<input type="email" name="email" size="40"><br>
<button type="button" onClick="signUp()">가입</button>
</form>
</div>
<div id="result" class="result">
<h3>가입 정보</h3>
<hr>
이름 : <span id="rname"></span><br>
이메일: <span id="remail"></span><br>
</div>
<script>
document.getElementById("result").style.display = "none";
</script>
</body>
</html>
[메인으로 돌아가기]
'Java Spring > JSP와 스프링' 카테고리의 다른 글
| 7. Hello World! (0) | 2022.07.08 |
|---|---|
| 6. ToDo리스트 앱 만들기 (0) | 2022.07.07 |
| 4. 동적 웹 프로젝트 생성과 톰캣 연동(JSP, 이클립스 구조) (0) | 2022.07.03 |
| 3. 인텔리제이 기초설정 (0) | 2022.07.02 |
| 2. 개발 환경 설정 (0) | 2022.07.02 |